A beautiful Jenkins dashboard
| This is a guest post by Julian Kleinhans, Software Architect at AOE, who is outlining some of the Jenkins dashboard work he’s done with dashing-js |
Jenkins offers a handful of third party dashboards, but none of them are really beautiful and flexible enough from my point of view. For example, I could not find a solution which gives me the possibility to easily decide which data should be display in the widget and which not. It also doesn`t have the possibility to add additional widgets to the dashboard which have nothing to do with Jenkins. So I came up with something interesting that includes Jenkins data. But I cannot do that with the existing built-in dashboards from Jenkins plugins which are Jenkins-content specific.
So I decided to write a new, flexible and extensible dashboard. To avoid re-inventing the wheel I also decided to use dashing-js as a basis and not Jenkins itself. dashing-js is a Node.js port of Dashing, a Sinatra-based framework that lets you build beautiful dashboards.
The key features of Dashing are:
-
Use pre-made widgets, or fully create your own with Sass, HTML and CoffeeScript
-
Widgets harness the power of data bindings (via batman.js) to keep things DRY and simple
-
Use the API to push data to your dashboards or make use of a simple Node.js script for fetching data
-
Drag & drop interface for re-arranging your widgets
The advantage over a native Java-based Jenkins plugin is that you don’t need to know Java and the whole Java stack. You can also easily add other pre-made third-party widgets, for example a GitHub Pull Request count widget or an AWS statistic widget or whatever else. In other words, it is completely independent of Jenkins. All you need is Node.js and the permission to access the Jenkins API.
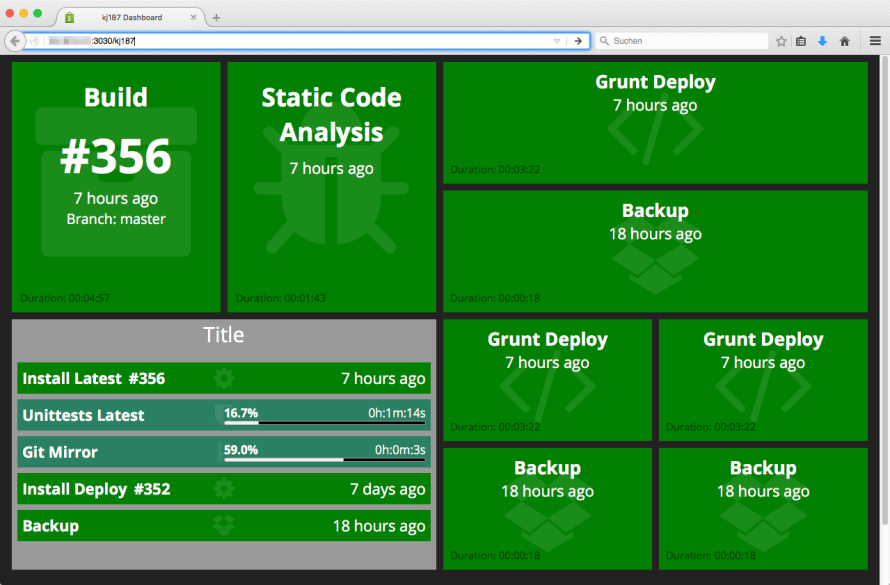
Beside dashing-js you will need my Jenkins Job widget. It is a generic widget for Jenkins jobs which provides a highly visible view of the build status and build progress of selected Jenkins jobs. Via configuration it is possible to add multiple widgets for different Jenkins jobs (as you can see in the screenshot below).
So, all you need is dashing-js, my Jenkins Job widget and some npm packages. The installation and the setup is really easy and can be found here.